Features
Energy Profiling
Measure and visualize energy consumption of JavaScript and TypeScript Node.js projects
Detailed Measurements
Track CPU time, CPU energy consumption, and RAM energy consumption for each component of your application
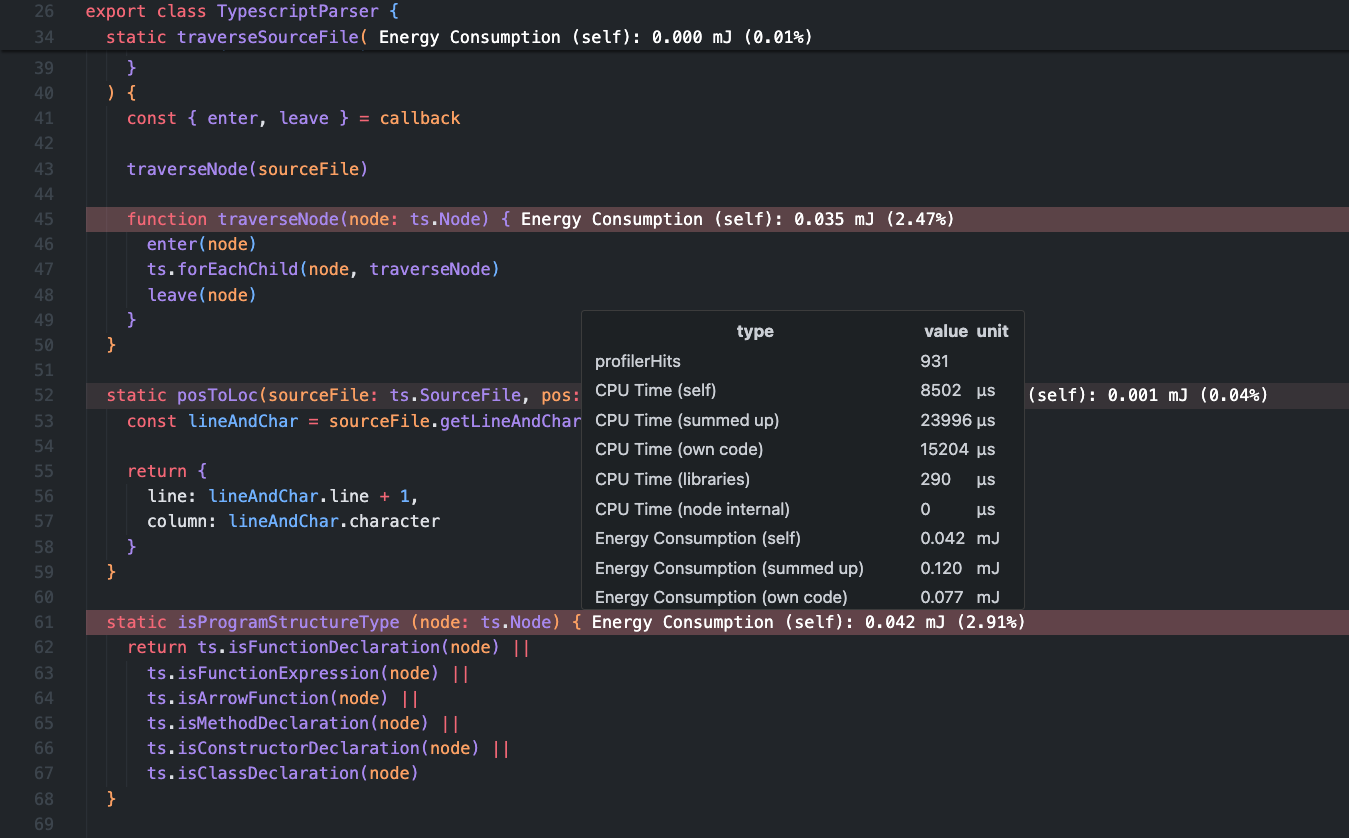
VS Code Integration
Visualize energy consumption directly in your code editor down to the exact line of code and library call
Test Framework
Run measurements during tests (currently we support Jest, others will come soon)
Why use Oaklean?
Contribute to radical CO2 savings in the fast-growing IT sector
Identify energy-intensive code sections
Raise and show awareness for responsible resource management
Get suggestions for eco-friendly alternatives
Achieve both ecological and economic benefits
Compare energy efficiency between commits and versions
Measure and optimize energy consumption during development
Gain insights into your used libraries
Gain full transparency into your code‘s carbon footprint
Oaklean is published under the open source MIT licence
How It Works
Oaklean combines CPU energy measurements from manufacturers with the V8 engine measurements to provide accurate and detailed energy consumption data.
We support macOS and Linux - Windows is on the way.
VS Code Extension Preview
Visualize energy consumption directly in your code editor down to the exact line of code and library call.

Resources
- Install the NPM package for pure code:npm install @oaklean/profiler
or the NPM package for your jest tests:npm install @oaklean/profiler-jest-environment - Configure Oaklean in your project
- Load the VS Code Extension for visualization
- Green your Code 🌳